かつて人気を博した無料のワードプレスのテーマ「Simplicity(シンプリシティー)」
そのシンプリシティーを作られていた わいひら@寝ログさん が、後継として新たに開発されている無料のワードプレスのテーマが「Cocoon(コクーン)」です。
シンプリシティー同様、SEO・高速化・モバイルフレンドリーに最適化、見た目はシンプル。
さらに、Cocoonフォーラム に投稿された意見を参考に、技術的な知識が無くても使えるよう、感覚的に使える便利機能が満載!
ここでは、そんなコクーンのインストールから、最低限必要な初期設定につい解説します。
コクーンをインストールする前にやっておくべき設定
ワードプレスの初期設定が終わっていない方は、まずはそちらを先にやっておきましょう。
コクーンのインストール
コクーンには、親テーマと子テーマというものがあります。
少し手間ではありますが、今後のことを考えると両方インストールしておいた方がよいと思います。
なので、公式サイトを参考に、それぞれダウンロードして、インストールしてください。
左メニューに「Cocoon設定」という項目が表示されれば、インストール完了です。
コクーンの初期設定(Cocoon設定)
まずは、左メニューの「Cocoon設定」をクリックしてください。
スキン

サイトの印象に大きく関わる、全体的なデザインを設定できます。
以下の公式サイトを参考に、好みのデザインを選択してください。
全体
ページ全体の表示に関する設定です。
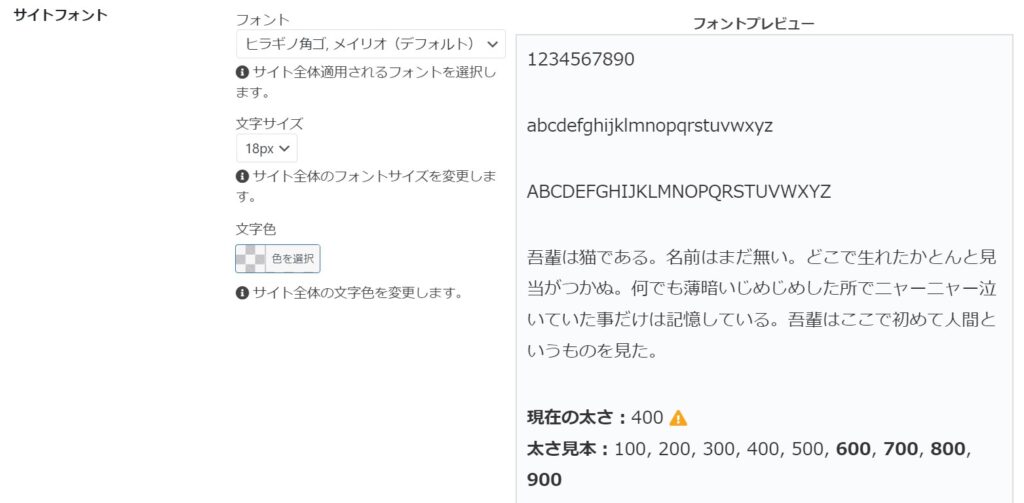
【全体設定】サイトフォント・モバイルサイトフォント・文字の太さ

フォントや文字サイズ次第で、サイトの印象がかなり変わります。
プレビュー数やクリック率にまで影響がありますので、サイトのイメージや読みやすさなどに気を付けて、自分なりに読みやすいと思うサイズを設定しましょう。
ちなみに、当サイトでは、以下のように設定しています。
- フォント:「ヒラギノ角ゴ, メイリオ」
- サイズ:18px
- 文字の太さ:400
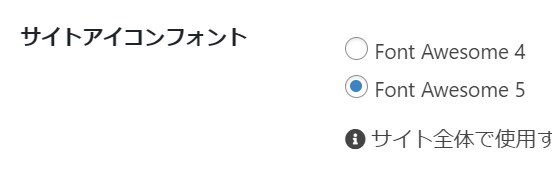
【全体設定】サイトアイコンフォント

Font Awesome(フォントオーサム)は、無料で利用できる Webアイコンフォントです。
わざわざ古いものを指定する必要はないので、最新バージョンの「Font Awesome 5」を選んでおきましょう。
ただし、公式サイトでアナウンスされていますが、CSSで Font Awesomeをカスタマイズしている場合は注意してください。
【全体設定】サムネイル表示

画像があった方が分かりやすいと思います。
「サイト全体のサムネイルを表示する」にチェックを入れましょう。
広告
【アドセンス設定】
以下の記事内で紹介されていますが、アドセンスの自動広告は、あまり評判が良くないようです。
ユーザーの離脱に直接影響があるので、アドセンスの設定に詳しくない方は、自動広告は使わない方がよいかもしれません。
PR表記設定
2023年10月からステルスマーケティングは、景品表示法違反となる法律が施行されました。
広告や宣伝を行う場合には、その旨を記載しなくてはいけません。
なので、グーグルアドセンスの広告や、アフィリエイトをされる方は、挿入するページ・場所・文言の設定を行っておきましょう。
タイトル
各ページ(フロントページ、投稿・固定ページ、カテゴリーページ)のタイトル・メタディスクリプション・メタキーワードなどに関する設定です。
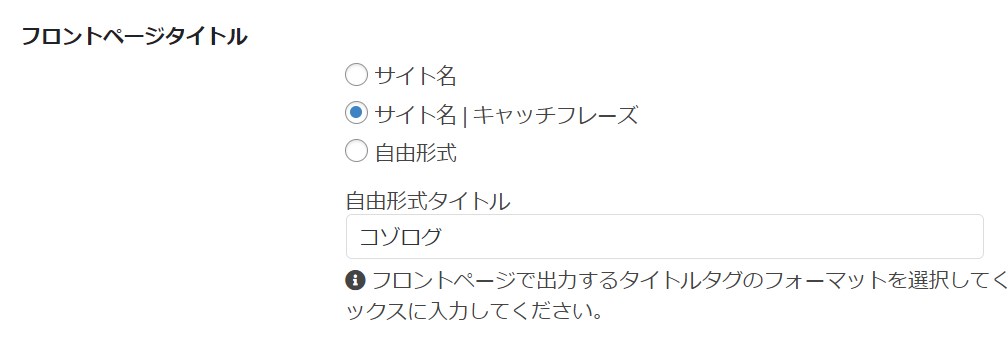
【フロントページ設定】フロントページタイトル

キャッチフレーズ(ワードプレスの一般設定)を設定しているかどうかで変わります。
キャッチフレーズを、設定している場合は「サイト名 | キャッチフレーズ」、設定していない場合には「サイト名」を選択しましょう。
【投稿・固定ページ設定】メタキーワード
今は、意味のない設定項目なので「メタキーワードタグを出力する」のチェックを外します。
【カテゴリー・タグページ設定】メタキーワード
これも、今は、意味のない設定項目なので「メタキーワードタグを出力する」のチェックを外します。
【タイトル共通設定】簡略化したサイト名
【投稿・固定ページ設定】投稿・固定ページタイトルで、ページタイトルのみ表示するように設定している場合には、何も対応する必要はありません。
しかし、サイト名も付くように設定している場合には、サイト名が長いとおのずとタイトルが長くなってしまいますので、注意が必要です。
下の記事で紹介されていますが、検索結果でのクリック率が悪くなってしまったり、グーグルに書き換えられる可能性が高くなってしまいます。
なので、サイト名が長い場合には、短縮形のサイト名を設定しておきましょう。
SEO
SEOに影響のある headタグの設定や、記事で表示される日付に関する設定を行うことができます。
headタグ設定にある項目は、設定次第で検索順位に大きく影響します。
なので、ここで紹介している以外の設定を変更する場合には、canonicalタグ・noindexなどをしっかり理解してから変更することをおすすめします。
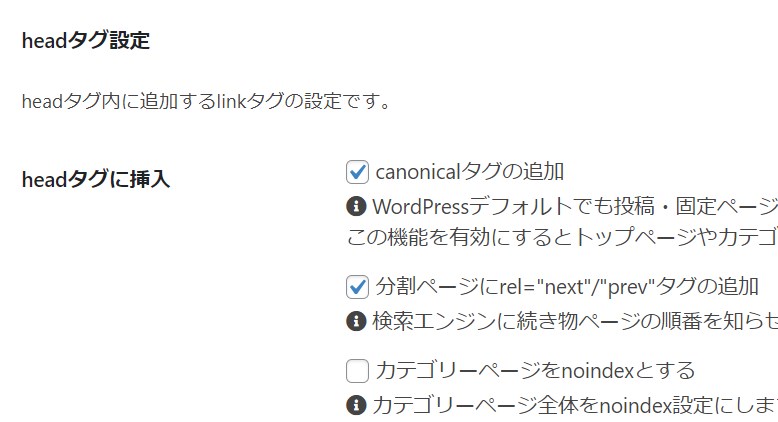
【headタグ設定】headタグに挿入

以下の項目にチェックを入れます。
- canonicalタグの追加
- 分割ページに rel=”next”/”prev”タグの追加
- カテゴリーページの2ページ目以降を noindexとする
- タグページの2ページ目以降を noindexとする
- その他のアーカイブページを noindexとする
- 添付ファイルページを noindexとする
【headタグ設定】構造化データ

「JSON-LDを出力」にチェックを入れておきましょう。
JSON-LDを設定することで、検索エンジン側が自動で画像を出してくれたり、表にしてくれたりします。
OPG
OGPを利用すると、記事が SNSで紹介されたときなどに、その情報(タイトルや URLなど)を正確に伝えることができます。
ここでは、そのために必要なタグ情報に関する設定を行います。
【OGP設定】OGPの有効化

「OGPタグの挿入」にチェックを入れてください。
【OGP設定】Facebook APP ID
最初は、未入力のままで問題ありません。
今すぐ対応したい方は、以下の記事を参考に「fb:appid」を取得し、設定してください。
【Twitterカード設定】Twitterカードの有効化

「Twitterカードタグの挿入」にチェックを入れてください。
【ホームイメージ】画像のアップロード
ホームイメージの画像は、サイトの顔みたいなものなので、変更しておいた方が良いと思います。
以下の公式サイトを参考に、設定してください。
アクセス解析・認証
グーグルアナリティクスなど、アクセス解析に関する設定を行うことができます。
この設定はあとで行っても良いので、難しそうだと感じたら後回しにしましょう。
【アクセス解析設定】解析全般

管理者を含めると、リアルな件数が分かりにくくなります。
なので、「サイト管理者も含めてアクセス解析する」のチェックを外しておきましょう。
【Google Analytics設定】
グーグルアナリティクスのアカウントを持っている方は、以下の公式サイトを参考に Google Analytics 4(GA4)の設定をしておきましょう。
【Google Search Console設定】
「Google Search Console」は、無料で利用できますし、のちのち絶対必要になります。
アカウントを持っていない方は、とりあえず取得しておきましょう。
公式サイトで、Google Search Consoleのアカウント取得~設定までの方法が紹介されています。
インデックス
一覧リストの表示に関する設定です。
【リスト設定】投稿関連情報の表示
私は、ユーザーの見やすさを考慮して、以下の項目にチェックを入れています。
好みもあると思いますので、適宜、読み替えてください。
- スニペット(抜粋)の表示
- スマホ端末でスニペットを表示(480px以下)
投稿
投稿本文下のカテゴリーとタグの表示、関連記事の表示、ページ送りナビゲーション、コメント設定、パンくずリストに関する設定です。
【関連記事設定】表示

関連記事を表示した方が、回遊率が上がる気がするので・・・
「関連記事を表示する」にチェックを入れます。
【関連記事設定】投稿関連情報の表示
サイト内で統一するために、以下の項目にチェックを入れています。
- スニペット(抜粋)の表示
- スマホ端末でスニペットを表示(480px以下)
【ページ送りナビ設定】表示

好み次第ですが、私は「ページ送りナビを表示する」にチェックを入れています。
【コメント設定】表示
私は、コメント使わないので、「コメントを表示する」のチェックを外しました。
コメントを使う予定の方は、チェックしてください。
【パンくずリスト設定】記事タイトル
好みもありますが、表示されていた方が、ユーザーが分かりやすいと思います。
「パンくずリストに記事タイトルを含める」にチェックを入れておきましょう。
固定ページ
固定ページのコメント・パンくずリストに関する設定です。
【コメント設定】表示
コメントを使わないので、「コメントを表示する」のチェックを外しました。
コメントを使う方は、チェックしてください。
【パンくずリスト設定】記事タイトル
サイト内で統一するために、「パンくずリストに記事タイトルを含める」にチェックを入れました。
本文
本文の行の高さや余白の設定です。
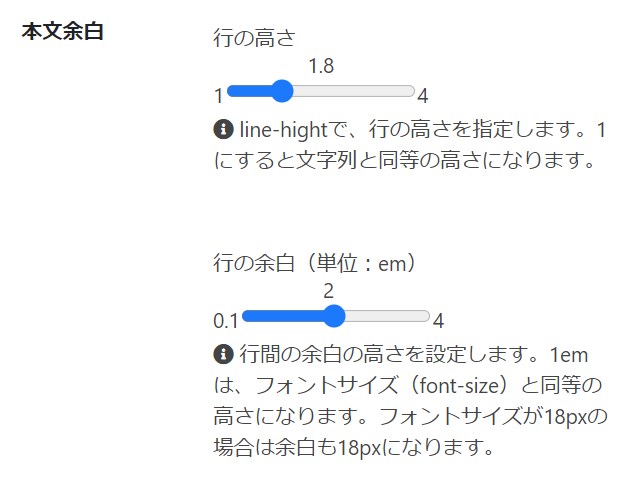
【本文行間設定】本文余白

フォント・文字サイズのところでも紹介しましたが、行の高さや余白次第で、プレビュー数・クリック率に影響があります。
自分なりに読みやすいと思うサイズに設定しましょう。
ちなみに、このサイトでは、以下のように設定しています。
- 行の高さ:1.8
- 余白:2em
【外部リンク設定】外部リンクの開き方
好み次第で、私は「新しいタブで開く」を選択しました。
外部リンクは、新しいタブで開いた方が離脱率が低いイメージがありまして・・・
【外部リンク設定】追加 rel属性
おなじないです。
「noopenerを追加」にチェックをしましょう。
【外部リンク設定】アイコン表示
外部リンクである事をユーザーに伝えた方が、親切ですし、分かりやすいと思います。
なので、「アイコンの表示」にチェックをしましょう。
【内部リンク設定】内部リンクの開き方
好み次第ですが、同一サイトで、ポコポコとタブが増えるのは、使い勝手が悪い気がします。
なので、「同じタブで開く」もしくは「変更しない」を選択します。
【内部リンク設定】追加 rel属性
おまじないです。
「target=”_blank”の際はnoopenerを追加」にチェックを入れます。
【テーブル設定】レスポンシブテーブル
スクロールしてくれた方が、見やすいと思います。
「横幅の広いテーブルは横スクロール」にチェックを入れます。
【投稿情報表示設定】投稿関連情報
好みの問題で、すべてのチェックを外しました。
目次
目次関連の設定です。
コクーンでは、記事中の見出し(titleタグ)を取得し、目次を自動生成してくれます。
なので、目次を作ってくれるプラグインは必要ありません。
【目次設定】目次の表示
目次はあった方が便利です。
「目次を表示する」にチェックを入れます。
【目次設定】表示ページ
私はすべてチェックを入れましたが、必要ないと思うページはチェックを外してください。
【目次設定】目次表示の深さ
いくつでも構いません。
ただ、浅すぎても深すぎても読みにくいので、読みやすさを考えながら好きな値に変更しましょう。
ちなみに、私は「H3見出しまで」に設定しています。
SNSシェア
SNS(Twitter・Facebook・はてブ・Pocket・LINE@・Pinterest・LinkedIn)などに対して、シェアするためのボタンに関する設定です。
【トップシェアボタン】トップシェアボタンの表示
個人的に、本文より先にシェアボタンがあるのは、好きではないです。
なので、「メインカラムトップシェアボタンを表示」のチェックを外しました。
【ボトムシェアボタン】ボトムシェアボタンの表示
「メインカラムボトムシェアボタンを表示」をチェックします。
【ボトムシェアボタン】表示切替
日本でのアクティブユーザー数を考えると、以下の項目を選択すればよいと思います。
- X(旧 Twitter)
- はてなブックマーク
- LINE@
- タイトルとURLをコピー
海外の方向けのサイトなら「Pinterest」「LinkedIn」も入れておいた方が良いかもしれません。
【ボトムシェアボタン】表示ページ
ご自身で表示したいページを選択してください。
私は、「投稿」「固定ページ」にチェックしました。
【ツイート設定】ハッシュタグ
SNSで拡散してもらった時のことを考えると、「サイト名」もしくは、サイト名の長い方は「タイトル」-「タイトル共通設定」-「簡略化したサイト名」で指定した内容を設定しておいた方が良いと思います。
【キャッシュ設定】キャッシュの有効化
少しでも表示速度を早くするために「キャッシュを有効にする」にチェックをしておきましょう。
【キャッシュ設定】キャッシュ間隔
設定箇所の説明にもありますが、あまりにも短い時間にすると、サーバーに負荷がかかります。
なので、私は「24時間」に設定しました。
画像
投稿・固定ページに表示する画像に関する設定です。
【本文画像設定】アイキャッチの表示
アイキャッチは、あった方が見やすいですし、流入率やサイト内の回遊率が上がるらしいので、使った方が良いと思います。
私は、以下の項目にチェックを入れています。
- 本文上にアイキャッチを表示する
- アイキャッチラベルを表示する
- アイキャッチの中央寄せ
- アイキャッチにキャプションがある場合は表示する
【本文画像設定】アイキャッチの自動設定
「アイキャッチ自動設定を有効にする」にチェックを入れます。
【本文画像設定】画像の囲み効果
白色が背景の画像の場合を考慮し、見やすくするために「ボーダー(薄い枠線)」を選択します。
【全体画像設定】Retinaディスプレイ
「サムネイルを Retinaディスプレイ対応にする」にチェックを入れます。
【NO IMAGE 設定】NO IMAGE画像
画像を設定し忘れた時などのために、No Image画像を設定しておきましょう。
「no image 画像 フリー」みたいなキーワードで検索すると、無料で使えるフリー素材のものが見つかると思います。
ブログカード
本文などに記載した URLリンクを、ブログカード形式で表示するための設定です。
個人的に、テキストリンクよりブログカードの方が見やすくて好きなので、ここでは利用することを前提に設定しています。
ただ、ブログカードを多く使いすぎると、表示速度が遅くなるので、気を付けてください。
【内部ブログカード設定】ブログカード表示
「ブログカード表示を有効にする」にチェックを入れます。
【内部ブログカード設定】日付表示
好み次第です。
私は、「なし」を選択しました。
【外部ブログカード設定】ブログカード表示
「ブログカード表示を有効にする」にチェックを入れます。
【外部ブログカード設定】リンクの開き方
サイト内で統一するために、「新しいタブで開く」にチェックを入れました。
【外部ブログカード設定】キャッシュの保存期間
30日で設定しました。
いくつに設定しても良いのですが、短いとあまりキャッシュする意味がないです。
また、長いすぎるとリンク先のページが無くなってしまったりすることがあります。
【外部ブログカード設定】キャッシュの更新
「キャッシュ更新モードを有効にする」にチェックを入れます。
この機能について、詳しく知りたい方は、以下の公式サイトを確認してください。
ボタン
ページの一番上にスクロール移動するボタンの設定です。
【トップへ戻るボタン設定】トップへ戻るボタンの表示
あった方が便利だと思います。
「トップへ戻るボタンを表示する」にチェックを入れておきましょう。
その他
【その他設定】日本語スラッグ
URLは、日本語では無く半角英数字の方が良いと思います。
「日本語スラッグを半角英数字にする」にチェックを入れましょう。
これで一通り、基本的な設定は終わりです。
最後に、画面下のほうにある「変更をまとめて保存」を押し忘れないでください!
Cocoonの初期設定(高速化)
公式サイトで紹介されている通り、Googleでは、ページの表示速度が検索ランキングに影響します!
なので、高速化の対応も、必ずやっておきましょう。
コクーンは、簡単な設定だけで Google公式の表示速度計測ツール「PageSpeed Insights」で高得点が取れるようになっています。
それでは早速
左メニューの「Cocoon設定」-「高速化」をクリックしてください。
サイト高速化
サイト表示速度の高速化に関する設定です。
ブラウザキャッシュ
「ブラウザキャッシュの有効化」にチェックを入れます。
縮小化
以下の項目にチェックを入れます。
- HTMLを縮小化する
- CSSを縮小化する
- JavaScriptを縮小化する
Lazy Load設定
以下の項目ににチェックを入れます。
- Lazy Loadを有効にする
- Googleフォントの非同期読み込みを有効にする
もし分からない事があれば・・・
コクーンでは、無料なのにも関わらず、とてもありがたいことに分かりやすいマニュアルや直接質問できるフォーラムが用意されています。
分からない事があれば、マニュアルで調べて、どうしても分からないって時には、フォーラムで聞いちゃいましょう。