検索エンジンで、圧倒的なシェアをほこるグーグル。
そのグーグルは、ウェブページの表示スピードをモバイル検索のランキングを決める要素として使用しています。
つまり、SEO対策としても、表示速度は大事!
そこで、
そもそも、表示スピードが遅いのか早いのかが分からない
表示スピードは遅いけど、どうやって早くすれば良いのか分からない
そんな方のために、ここでは、ウェブページの表示スピードの計測方法から、対策方法の調べ方までを紹介したいと思います。
ウェブページの表示スピードの調べ方
こちらの記事でも紹介しましたが、グーグルは、表示スピードというものを大事にしています。
そんな表示スピードを大事にしているグーグルだからこそ、便利なツールを用意してくれています。
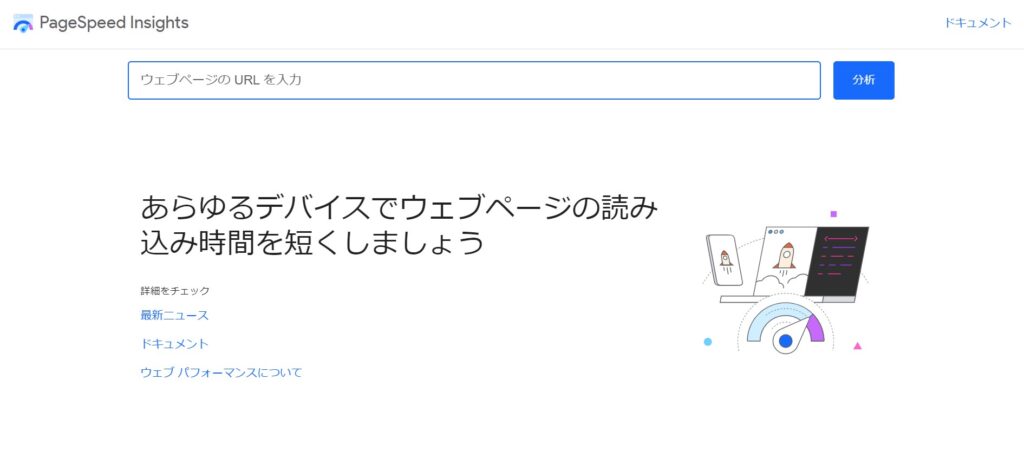
それが、この「PageSpeed Insights」です。
PageSpeed Insights とは
スマホとパソコン、それぞれで見た時のページの表示スピードを調べることができるツールです。
それだけでなく、もし表示スピードに問題があった場合には、その問題点と改善する方法を教えてくれます。
誰でも無料で使えますので、早速、使ってみましょう。
PageSpeed Insights の使い方

まずは、以下のリンクから、PageSpeed Insights を開いてください。
しなければいけないことは、調べたいウェブページの URLを入力欄にコピペして、「分析」ボタンを押す。
これだけです。
そして、しばらく(1分弱ぐらい)すると、以下のような結果が表示されます。

当サイトの結果ですが、意外と良くて安心しました(笑)
上の方に「携帯電話」「デスクトップ」という二つのタブがあります。
これが、それぞれスマホとパソコンの計測結果です。
ちなみに、パフォーマンスと書かれているところが、表示スピードに関する点数を表しています。
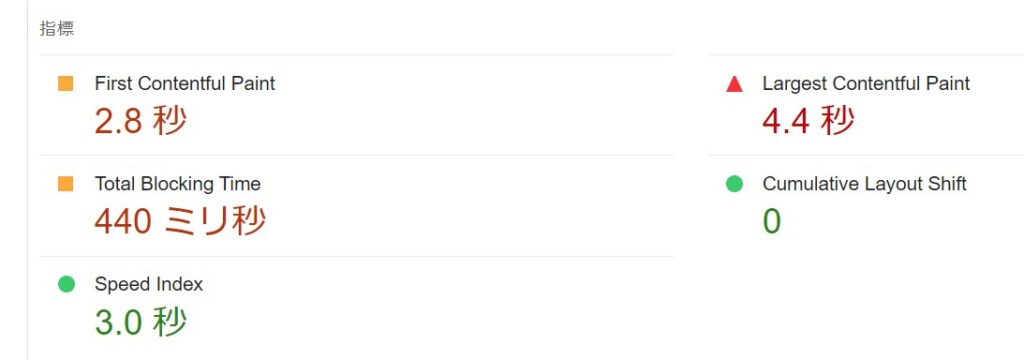
PageSpeed Insights のそれぞれの項目

下の方にいくと、さらに細かい計測結果をみることができます。
点数の見方としては、
緑は、90~100点で、とても優秀なので、このままで OK。
オレンジは、50~89点で、まあまあだけど、直した方がいいよ。
赤は、0~49点で、ダメだから、ちゃんと直さないとダメ。
ぐらいの感じで見てもらえれば良いと思います。
特に知る必要はないのですが、気になる方もいると思うので、ざっくりとそれぞれの項目を紹介しておきます。
First Contentful Paint
ページの読み込みが始まってから、表示されはじめるまでの時間です。
読み込みが遅いページに行くと、最初に白い画面が表示されますよね?
ざっくり言うと、その白い画面が表示されている時間です。
| 秒数 | スコア |
|---|---|
| 0~1.8秒 | 優秀(緑) |
| 1.8~3秒 | 良(オレンジ) |
| 3秒~ | 不可(赤) |
Total Blocking Time
ページにアクセスしてから、ユーザーが入力できるようになるまでの時間です。
| 秒数 | スコア |
|---|---|
| 0~200ミリ秒 | 優秀(緑) |
| 200~600ミリ秒 | 良(オレンジ) |
| 600ミリ秒~ | 不可(赤) |
Speed Index
実際に、ウェブページが表示されるまでに、体感で感じるスピードです。
| 秒数 | スコア |
|---|---|
| 0~3.4秒 | 優秀(緑) |
| 3.4~5.8秒 | 良(オレンジ) |
| 5.8秒~ | 不可(赤) |
Largest Contentful Paint
ページにある画像などの最も大きなコンテンツを表示するまでにかかった時間です。
| 秒数 | スコア |
|---|---|
| 0~2.5秒 | 優秀(緑) |
| 2.5~4秒 | 良(オレンジ) |
| 4秒~ | 不可(赤) |
Cumulative Layout Shift
デザインの崩れやレイアウトのずれなどを数値化したものです。
| 秒数 | スコア |
|---|---|
| 0~0.1 | 優秀(緑) |
| 0.1~2.5 | 良(オレンジ) |
| 2.5~ | 不可(赤) |
ウェブページの表示スピードの改善方法

ここからが、重要なところです。
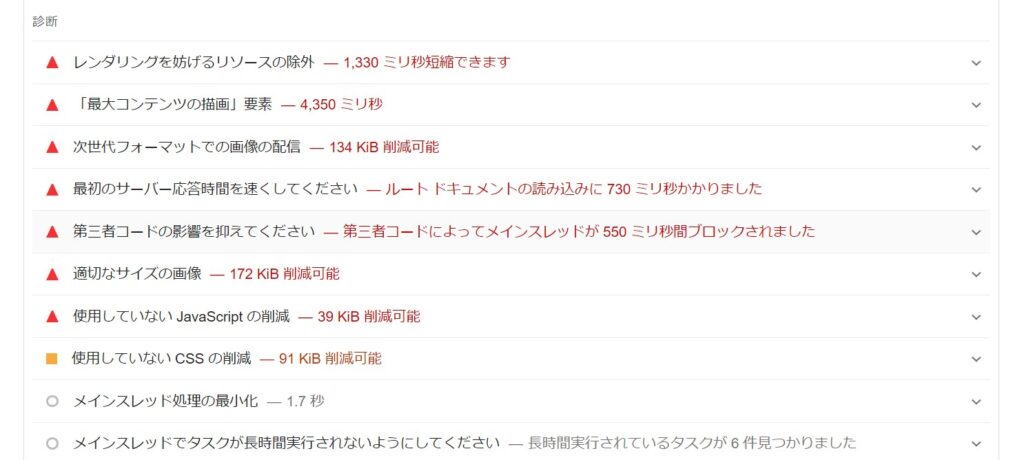
表示時間が長くなっている原因を、一覧で表示してくれています。
それぞれの項目をクリックすると、下の画像のように、さらにくわしく問題となっているところを教えてくれます。

そして、ここでリンクになっているところをクリックすると、改善方法を教えてくれます。
具体的な対策方法が紹介されていますので、その通りに対策を行ってください。
パフォーマンスで100点を取りたくなりますが、おそらく無理だと思います。
80点ぐらいあればよしとして、深追いはせずに、他の作業をしましょう。
最後に、「PageSpeed Insights」が指摘する項目を紹介している公式ページを紹介しておきます。
興味がある方は、みてみてください。